이 블로그 검색
건축과 도시에 대한 가능성을 생각하고 그리고 그것을 통해 사람의 인프라를 만들어가는 IF..H UNA (Urban and Architecture)건축도시의 정보 저장소입니다
RECOMMENDED
건축학과 드로잉 꿀팁 - '색상 고자' 탈출 4단계
안녕하세요. if-h. una입니다~
오늘은 건축학과 드로잉에서 색상에 대해서 글을 써볼까합니다.
건축학과 학생들이 만들어내는 다이어그램이든 랜더든 판넬이든 색깔 배색이 정말 중요한데요. 아마 엄청 어려워 하시는 분들이 많을 겁니다. 도대체 이쁜 색상 배합은 어떻게 해서 나오는 것일까요? 특히 이과 베이스인 우리 건축학과 학생들에게 색상을 배색 한다는 것은 참으로 난감한 상황이 아닐 수 없습니다. 고등학교에서 딱딱 떨어지는 수학, 과학만 하고 왔는데, 정답도 없는 "색"이라니....내가 미대를 다니는 건지 공대를 다니는 건지 알 수가 없어 혼란에 빠지신 분들이 많으실 것이라 생각됩니다.
"나는 색상 고자야.. 도대체 어떻게 해야 할 지 모르겠다. ㅠㅠ"
"'컬러리스트 자격증'이라도 따야 되는건가? 굳이?"
"아ㅡㅡㅡ 색상 어떻게 맞추냐고오ㅡ -o-"
오늘 글은 이런 고민을 가진 분들이 읽으시면 좋습니다. 또 일러스트처럼 드로잉을 하고 싶으신 분들이 보시면 좋습니다. 색깔 잘쓰는 법 한 번 알아봅시다!
색상을 배색할 때 미적 감각이 중요합니다. 물론! 예술적인 감각은 천부적으로 타고난 경우가 있습니다. 그런데, 제가 여러분들보다 조~금 더 오래 살아서 조~금 더 많은 사람들을 만나본 결과 '아 이 사람은 진짜 천재다' 하는 정말 소수에 불과했던 것 같아요. 드로잉을 잘하는 사람들 대부분의 경우에 돈 주고 배우거나 스스로 엄청난 노력으로 극복한 사람들이었습니다.
색상을 배색하는 것도 저는 마찬가지라고 생각합니다. 저도 이 영역에서도 처음부터 너무 못해서 엄청 고민이 많았는데요. 지금의 저 또한 엄청 잘하는 수준까지는 아니지만, 학습을 통해 어느 정도 보기 편안한 이미지는 만들 수 있는 수준까지는 되지 않나 생각이 듭니다. 이렇게 하기까지 여러가지 시행착오를 겪었고, 어떻게 하면 색상 배색을 잘할지 고민했었고, 돌이켜보니 4단계 정도 과정을 거치면서 색상에 대한 감각이 향상되었던 것 같습니다.
그래서 오늘은 제가 겪었던 경험을 바탕으로 색은 그냥 '감'으로 때려 맞추고, 천부적인 감각에 의해 완전히 결정된 것이 아니라 어느 정도 수준까지는 잘 해보일 수 있고, 또 잘 할 수 있도록 학습하는 방법이 있다는 것에 대해서 알려드리고자 합니다. 어디 나와있는 것이라기보다는 순전히 개인 경험, 그리고 다른 학습의 경험을 차용해서 말씀드리는 것이니까요, 감안하고 보시면 좋을 것 같아요. 혹시나 색 때문에 고민하고 계시거나 색감이 너무 없어서 낙담하고 계신 분들은 용기를 가지세요! 여러분들도 하실 수 있습니다! 저도 했으니까요!
(솔직히 오늘 글은 정말 좋은 사례 이미지들이 엄청 많이 있습니다. 돈주고 배워도 아깝지 않을 노하우입니다. 오늘 다 풉니다!!, 사장님이 미쳤어요)
1) 초기 단계 - 3D 실사 느낌의 드로잉
먼저, 2~3학년 쯤 되셔서 막 3D 프로그램을 다루시게 된 분들은 이 부분에서 머무시는 분들이 많을 것이라 생각됩니다. 많은 분들이 저학년 때는 3D 이미지 자체를 만들어 냈다는 것이 신기해서, 이 정도에서 만족하는 경우가 많습니다.
여러분들의 작업을 보시는 분들에게 여러분들의 작업을 이해시키 것에 무리만 없다면 온전한 3D 배색도 괜찮니다. 그리고 이 정도만 할 줄 알아도 전혀 지장은 없습니다. 특히 실무에서는요. 오히려 일반 사람들이 이해하기에는 더 좋을 수도 있습니다.
더구나 루미온, 트윈모션, 엔스케이프 등 실시간(real-time) 3D 랜더링들이 엄청나게 좋아지고 있고, 잔기술이 많이 필요하던 v-ray 또한 지속해서 개발되어서 점점 더 직관적이고 쉬워지고 있는 상황입니다. 때문에 저학년 학생들에게도 랜더의 진입 장벽이 낮아지면서 많이들 접하셨을 것이라고 봅니다. 그래서 이 부분에 쉽게 기대게 될 것 같네요.
 |
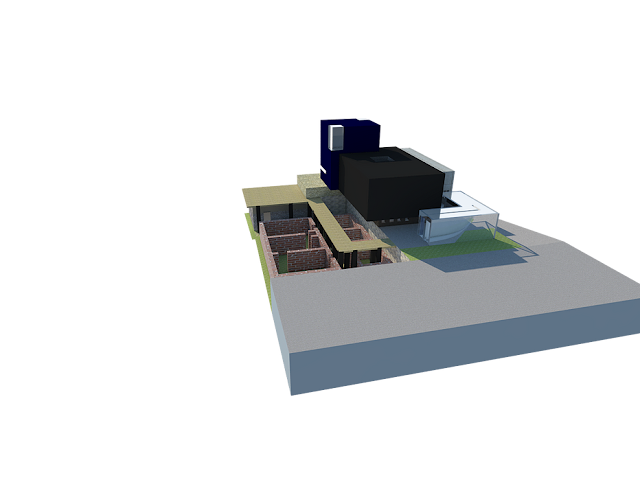
| 예시 1-1) 2학년 때 작업물, 뭔가 옛날 3d 게임 그래픽 같다. |
 |
| 예시1-2) 현실에 가까운 이미지들을 만드는 것으로도 충분히 표현하고 의사소통 할 수 있다. 3학년 때 공모전 참가작, 포토샵을 통해 리터치를 했고, 이해하기는 쉬우나 무언가 아쉽다. |
그런데 여기서 문제는 그 다음 과정에서 있습니다. 입시나 취업, 그리고 발표의 레벨로 가게 될 때의 문제인데요. 건축학과의 포트폴리오, 공모전 수상 등의 관점에서는 심사자나 동종업계에 종사하시는 분들에게 본인의 작업이 한 번이라도 더 눈길에 가게 만드는 것이 중요합니다.(어그로를 잘끌어야..) 이 때에 색은 상당히 많은 부분 영향을 미칩니다.
3D모델링과 그 재질만으로 표현한 단계에서는 사실 이런 점에서는 무엇인가 표현하고 정리하는 드로잉을 위한 '색상'에 대한 고려가 사실상 하나도 안 들어가 있다고 봐도 무방합니다.
더구나, 리얼타임 렌더를 기반으로 한 실사 드로잉의 경우 대부분의 경우 재질 그대로의 색깔이 반영됩니다. 그래서 애초에 재질을 고르실 때에 색상 배합에 대한 고려를 많이 하셔되는데, 색상에 대한 감이 없으신 게 고민이셔서 이 글을 찾아보시는 분들이시라면 아마도 바로 재질을 고르셔서 이미지가 잘 뽑히지 않는 경우가 더 많을 것이라고 생각됩니다.
그리고 렌더 이미지만이 아니고 사이트 분석이나 여러 다이어그램, 도면 등 다른 것들도 함께 들어가야 하는 경우가 많이 생기기 때문에 색은 더 중요합니다.
이런 경우에 색에 대한 정리 없이 나중에 다이어그램 따로, 랜더 따로, 패널 따로 중구난방으로 만들게 되면 정리된 느낌을 주기 어렵고 보기 불편하고 엉성하게 보일 가능성이 있습니다. 아마 이것이 이 글을 보시는 여러분들이 봉착한 문제점이실 것이라고 생각됩니다.
2) 흑백 OR 낮은 채도 + 포인트 컬러
1번째 단계를 거쳐서 나아가야 할 다음 단계는 바로 흑백을 기반으로 드로잉과 랜더링의 "포인트 컬러"를 통한 색표현을 해보는 것입니다. 색상을 고려하면서 가장 따라하기 쉬운 방법이라고 생각할 수 있는데요.
흑백을 기반으로 하면서 포인트 컬러는 푸른 계통, 녹색 계통, 붉은 계통 어느 색상 계열을 결정하더라 다 잘 어울리는 것을 보실 수 있습니다.
엑소노메트릭이나 라인 드로잉들을 그릴 때에도 주변부는 전부 색깔을 빼고, 핵심적으로 말하고자 하는 것이나 보여줘야 할 부분만 색상을 입히게 되면 딱 이야기할 내용이 보이게 되면서 쉽게 눈길이 가는 이미지를 만들 수 있습니다.
제가 생각하기에 여기서부터는 색을 통해 만들고자 하는 사람들의 '감성'이 살짝 더해지는 단계입니다. 여기서 포인트 칼라를 정할 때는 여러분이 만들고 싶은 건물이 앞으로 어떻게 되겠다 하는 이미지를 대변할 수 있는 연상되는 색깔로 가시는 것을 추천드립니다. 굉장히 직관적이어도 상관없습니다. 오히려 보는 사람들에게 있어서 더 빠르게 읽히고 와 닿을 수 있어서요.
핵심 공간을 보여 줄 때에도 마찬가지입니다.
 |
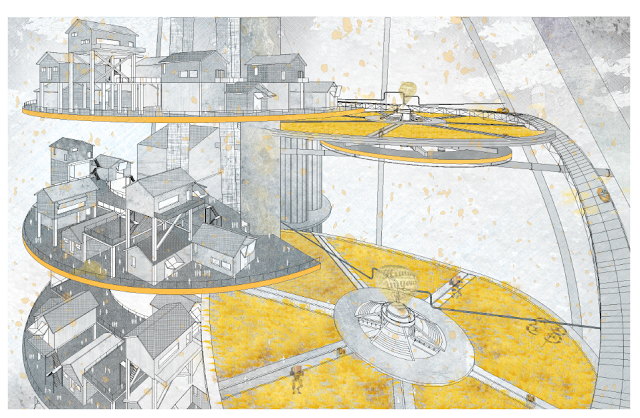
| 예시 2-1) 박지원 양의 졸업작품. 라인 기반 흑백 드로잉 + 노란색 포인트 컬러, ⓒ박지원 |
 |
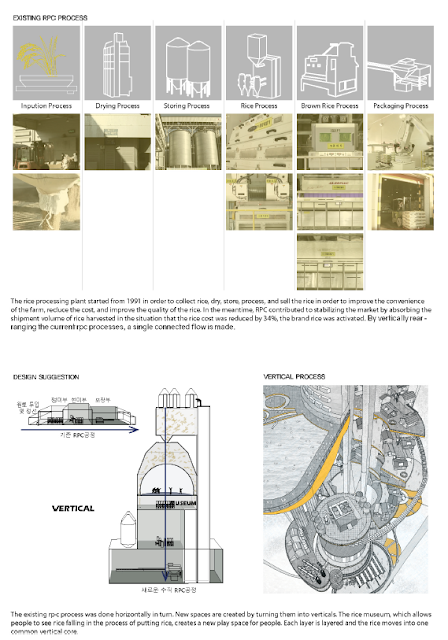
| 예시 2-2) 박지원 양의 포트폴리오 일부. 라인기반 드로잉에 흑백 + 노란색, ⓒ박지원 |
 |
| 예시 2-3) 제 4학년 때 프로젝트도 마찬가지. 라인기반 드로잉에 흑백 + 노란색 |
 |
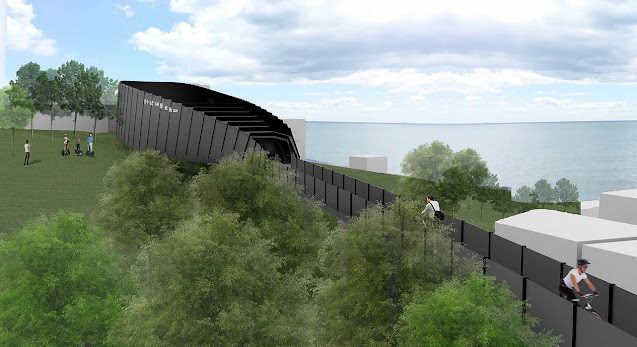
예시 2-4) 후배 김동훈 군의 프로젝트. 랜더에 라인추가 흑백 + 푸른색 계통 ⓒ김동훈 |
 |
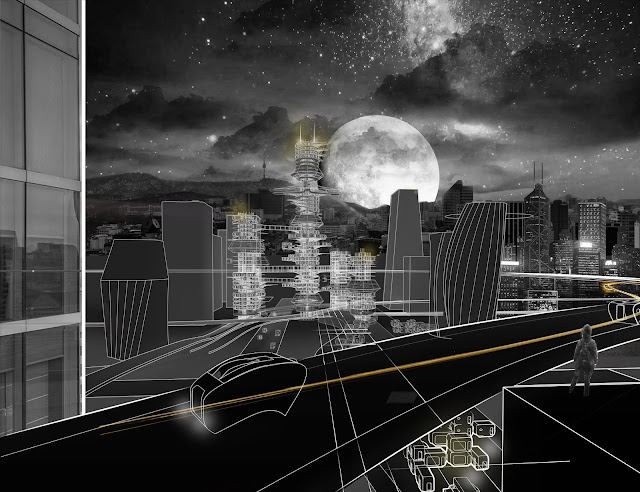
| 예시 2-5) 공모전 참가작, 나머지 색조를 전부 죽이고, 프로젝트에서 제안하는 건물의 붉은 벽돌만 강조, ⓒ김준호 |
위의 드로잉들에서 1번과의 차이가 느껴지시나요? 흑백 혹은 낮은 채도로 배경을 깔아주고 보여줘야 할 것을 노랑색 계통, 푸른색 계통과 같은 포인트 컬러들을 줘서 보여줘야할 것들을 확실히 보여줍니다. 또 이러한 기법들은 사람들의 주의를 확 끌어주게 됩니다.
2-5 예시의 랜더링 또한 또한 마찬가집니다. 위의 예시의 렌더같은 경우는 1단계에서와 같이 왜 실사인데도 더 느낌있어 보이는 걸까요? 포토샵 리터치의 효과나 수준차이도 있겠지만, '흑백(낮은 채도) + 포인트 컬러(붉은 벽돌)' 같은 원리입니다.
이렇게만 해도 일반 쌩짜 실사 이미지들 보다는 약간 세련된 느낌? 정도는 줄 수 있습니다.
이 때, 흑백과 포인트 컬러의 비율을 20:80, 30:70 등에 맞춰야 한다고 숫자로도 이야기하는 사람들도 있습니다. 그런데 뭐 이렇게 숫자를 딱 맞춘다기보다는 얼추 그정도 보이게 하면 좋을 것 같네요.
더구나 이렇게 포인트 컬러가 결정되면, 이 컬러가 포트폴리오나 패널의 전체 컨셉을 잡아주기도 합니다. 이런 컬러를 동일하게 사용하면 내용 전체에 통일성을 줄 수도 있고, 그렇게 됨으로써 보는 사람에게 임펙트 있게 여러분들의 작품을 어필할 수 있습니다.
Pinterest에서도 패널이나 드로잉들의 사례를 찾아보시면 자주 이런 방식을 사용한 드로잉들을 많이 보실수 있을겁니다.
3) 핀터레스트에서 이쁜 이미지들의 배색된 컬러 코드 그대로 사용
다음 단계로는 여러 색의 배합을 시도해보는 것입니다. 사실 위에까지만 주의 깊게 보셔도 뭐 크게 졸업하시는데 까지는 무리가 없으실거구요. 괜찮은 이미지들을 많이 만들어낼 수 있습니다. 그런데, 저는 그것보다 한발 더 나아가서 여러 색을 써보고 싶었습니다. 또 패널을 구성하다보면 사실 흑백과 한 컬러로 끝내기 어려운 경우도 몇번을 봉착해서요. 조금 더 다양한 색깔을 조화롭게 써야할 필요성이 있었습니다.
여기부터 제가 드는 사례들은 조금 호불호가 갈리실 수 있습니다. 저는 좀 생생하게 보이는 것을 좋아했고, 좀 과격한 색깔 배합에 대해서 관심이 좀 많았습니다. 그리고 제 드로잉들이 조금 더 일러스트나 그림처럼 보였으면 하는 바람도 있었어요. 이런 취향이었다는 것을 좀 감안하고 봐주셨으면 좋겠습니다.
사실 여러 색들이 혼합되기 때문에 색상 간의 균형이 잘 맞아야 합니다. 이런 여러 색의 배합은 해보시면 아시겠지만, 정말 어렵습니다. 앞에서 흑백으로부터 조금은 탈피해서 다른 여러 색깔들로 조합을 하는 것인데, 바로 이 단계로 진입하는 것은 굉장히 어렵습니다.
그래서 이것 전에 감각을 키우는 가장 좋은 방법은 "이쁜 사례를 찾고 모방"하시는 것입니다. 여러분들이 이쁘다고 생각하는 누군가 이미 해놓은 색상 배합을 그대로 스포이드로 찍어서 여러분 작업에 컬러 배합으로 가져다 쓰는 것입니다. 누군가 이미 노력해서 배색을 해놓은 것이여서 안정적일 확률이 높습니다. 그 사람이 해놓은 색상 배색에 대한 노력을 그대로 흡수하는 거에요. 뭔가 훔치는 것 같지만 생산해낸 작품이 다르기 때문에 색깔을 참고하는 정도의 배합은 크게 문제될 것은 없어요. 이 방법을 사용한 효과가 생각보다 좋고 적은 노력으로도 괜찮은 이미지를 만들 수 있습니다.
그리고 그 정도만 해도 '생각보다 느낌 있다'는 소리를 들을 수 있습니다.
이런 경우에서 저는 특히 UCL Bartlett 학생들 작품들을 참고를 많이했었는데요. 개인적인 취향도 그렇고 제 생각에 바틀렛 학생들이 정말 생생하고 이쁜 색깔들을 참 잘 쓰는 것 같습니다. 더구나 우연히 바틀렛에 방문해서 한 번 작업한 것들을 직접 볼 기회가 있었는데 입이 떡벌어질 정도로 정말 정말 잘합니다.
여러분들이 진행하고 계신 게 학교 내부의 프로젝트라고 한다면 이 친구들이나 정말 좋은 작품들이라고 생각되는 (특히 색깔 측면에서) 작품들을 참고해서 사용한 색깔 그대로 가져가서 써보세요. 생각보다 괜찮게 나옵니다. 예시를 한번 보면서 추가적으로 설명드려볼게요.
 |
| 예시 3-1) 졸업 작품 때 만들다만 이미지. 모티프가 된 이미지 색상 그대로 옮겨옴. 전체 패널 배색 컨셉이랑 안 맞아서 쓰지는 못했다. |
예시 3-1은 졸업 작품 때 만들다만 이미지입니다. 모티프가 된 드로잉 이미지(링크)에 색상만 그대로 옮겨왔습니다. 이미지 링크 한번 클릭해보세요. 색깔은 거의 그대로 옮겨왔습니다. (스포이드로 찍어 옮겼습니다.) 확실히 원본 이미지보단 디테일상에서 못 났고, 색상이 호불호가 갈릴 수 있고 너무 과격해보이지만 그래도 뭔가 느낌 있어 보이죠? 이런거 메인 렌더로 쓰면 어그로가 제대로 끌립니다.
 |
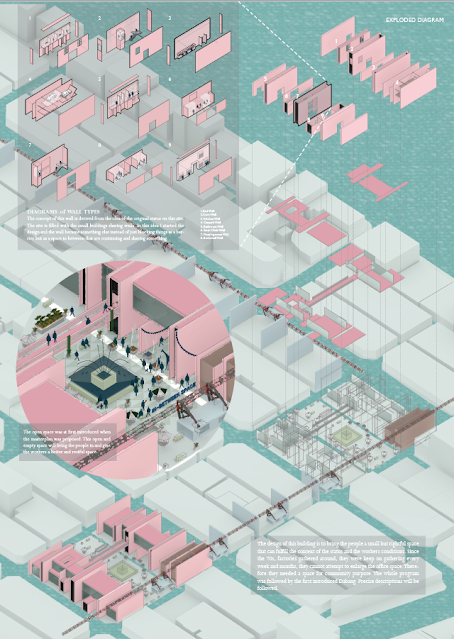
| 예시 3-2) 후배인 김신영 군의 작업, ⓒ김신영 |
예시 하나를 더 보여드리겠습니다. 후배인 김신영 군의 작업입니다. 본인 작품에 바틀렛 unit 11의 튜터 SMOUTH ALLEN의 George Bradford-Smith 학생의 작품을 보시면의 (링크 내부에서 4번째 이미지)작품의 컬러를 참고하여 드로잉하였습니다. 분홍색이랑 청색이 생각보다 조화롭습니다. 참고한 원래 작품이 신영군이 이 드로잉을 그렸었던 학년보다 더 고학년이고, 모델링 디테일 퀄리티 측면에서 원본이 훨씬 우수한 것을 감안한다고 하더라도, 색 배합과 표현 방식을 잘 참고해서 좋은 이미지를 만들었습니다.
 |
| 램 쿨하스 Delirious Newyork의 유명한 다이어그램 ⓒOMA |
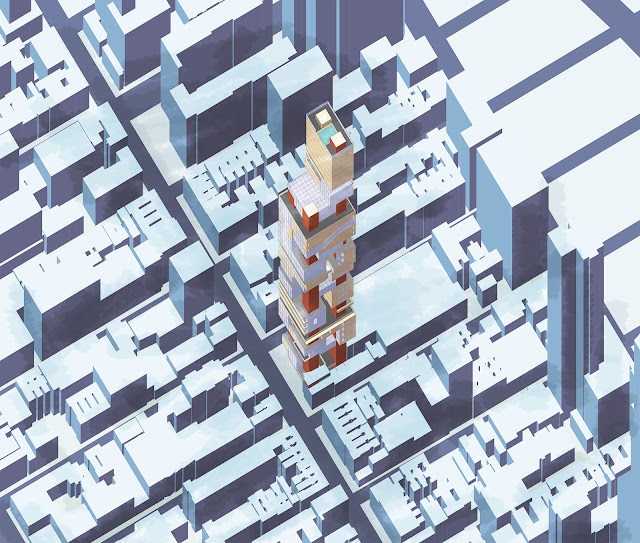
 |
| 예시 3-3) 위 이미지 오마쥬(homage), 해외 공모전 참가작 |
아니면 이렇게 기존에 유명한 다이어그램들의 색상을 그대로 옮겨와 일부러 그것이 연상되도록 이미지를 만들 수도 있습니다. 위는 제가 학부생 때 초고층 빌딩을 제안하는 해외 공모전에 참석했던 이미지였는데, 램 쿨하스의 저서 Delirious Newyork에 나온 이미지에 대한 오마쥬로 그렸었습니다.
이런 식으로 본인이 생각하기에 잘했다고 생각한 것들을 계속해서 따라해보면서 계속 색감을 키우셔야됩니다. 그러다 보면 어느 정도 이쁜 게 뭔 지에 대한 감각 및 주관이 생길겁니다.
그런데 이 단계에서 주의하실 점은 의식 없이 단순히 모방만 해서는 절대 실력이 늘지 않습니다. 계속해서 의식적으로 왜 이쁜지 분석하고 자기 것을 조금씩 집어넣으면서 본인 것 화(化) 하는 시도들이 필수적으로 병행되어야 합니다.
4) 컬러 팔레트 사용 및 '배경색 - 포인트 색' 비중 맞춰보기
4번째 단계는 이제 "컬러 팔레트"를 사용해보시는 겁니다. 컬러 팔레트는 어울리는 색깔들 끼리 팔레트 형태로 모아 놓은 것을 의미하는데요. 구글이나 Pinterest에 "color palette" 쳐보시면 많이 나옵니다. 또한 어도비에서도 자동으로 색상 조합을 만들어주는 것(링크)도 있습니다. 이런 것들 중에 가져다쓰면 이쁜 이미지들이 나옵니다.
 |
| 핀터레스트에 컬러 팔레트라고 치면 이런 이미지들이 나옵니다. 출처 : https://pin.it/2YznXTt |
그런데 컬러 팔레트 대로 색상 배색을 하더라도 비율 맞추는 것이 생각보다 정말 어려운데요. 색상 간의 비중을 못 맞추면 안 하느니만 못한 정말 못난 이미지가 나오게 됩니다.
정말 안 좋은 예로 부끄럽지만 제가 옛날에 그린 다이어그램을 한 번 보여드리겠습니다. 아래 이미지를 보시면 자칫 잘못 사용하게 되면 부작용이 얼마나 심한지 보실 수 있으실 거에요. 절대 이렇게 하시면 안 됩니다.!!
 |
| 예시 4-1) 컬러 팔레트 그냥 쓰다가 망한 예시, 이 다이어그램을 그렸을 때가 예시 2-3을 그리고 레벨업 되었다고 느낀 시기였는데, 막상 퇴보된 결과가 나왔다. 분명 컬러 팔레트 색깔을 그대로 가져다가 썼는데, 뭔가 많이 어색하다. |
예시 4-1에서는 왜 컬러 팔레트에 나온대로 어울리는 색깔들을 그대로 썼는데 이렇게 나왔을까요? 사실 자세히보면 "그대로" 쓴게 아닙니다.
이것을 개선하기 위해서 2번의 개념을 다시 생각해보시면 됩니다. 대부분 흑백이 차지하고 거기서 일부를 포인트 컬러로 표현하는 것이었죠?
여기서 마찬가지로 배경이 되는 색상(2번에서 흑백)과 포인트 칼라의 비중 차이를 명확히 분별하고 이를 배색하는 것에 있습니다. 컬러 팔레트의 '출처 이미지'(분홍 꽃 이미지)를 보시면 2단계에서 흑백처럼 배경이 되는 컬러들과 포인트로 무언가를 지시해주는 핵심적인 컬러들이 있다는 것을 발견하실 수 있습니다.
즉, 색상이 조화로운 것 뿐만 아니라 각 색깔들이 차지하고 있는 비중 혹은 비율이 저 그림을 이쁘게 만들어준 것이고, 이를 신경쓰면서 적용해야 한다는 것입니다. 그래서 그 색상들을 찾아내고 색상들이 가지고 있는 비중을 주의 깊게 살피셔서 여러분들의 드로잉에 적용하여야, 어느 정도 얼추 비슷하게 보이는 이쁜 드로잉들을 만들어내실 수 있을겁니다.
아래 예시 하나를 더 보시면 이게 무슨 말인지 아실꺼에요.
 |
| 컬러팔레트 예시, 출처이미지 색상 배색의 비중을 자세히 살펴보면 흰색, 청색이 지배적이고 노란색이 가장 일부만 쓰였다. 출처 : https://pin.it/4lm9E40 |
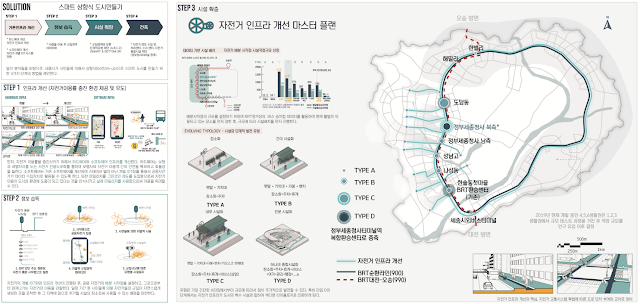
 |
| 4-2) 잘 된 예시, 포인트로 들어간 노란색을 딱 한 곳만 넣고, 지배적인 색깔을 회색과 남색으로 맞추니 조화로워졌다. 추가적으로 분홍색과 더 밝은 민트색으로 핵심 공간(자전거 도로)을 강조 했다. |
 |
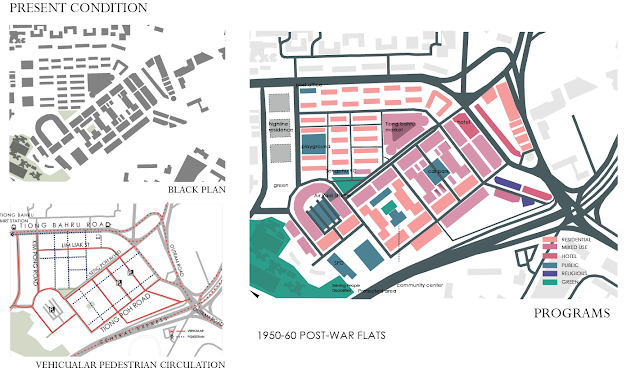
| 예시 4-3) 동일한 컬러팔레트 컨셉으로 배색한 공모전 패널 일부, 마찬가지로 푸른색과 회색계통을 전반적으로 배색하였고 노란색을 가장 조금 사용하였다. |
앞에서 말했다시피 위(4-1)와 아래(4-2와 4-3)가 다른 것은, "포인트 색"과 "배경 색"의 비중의 차이입니다.
위(4-1)에서 '분홍색'은 일부의 '포인트 컬러'였는데 '배경색' 만큼 '많은 비중'으로 사용됐고, 아래(4-3)와 같은 경우에는 '흰색'과 '청색' 계통의 지배적인 컬러들로 '전반적인 배경'을 구성하고 '포인트 컬러'인 '노란색'을 딱 필요한 곳에만 쓴 것의 차이입니다. 다시 한 번 말하면, 컬러팔레트 "출처 이미지"의 '색상 배색 비율'에 가깝게 배색됐기 때문에 괜찮아 보이는 겁니다.
이런 것을 모른채 무작정 시도하게 되면 저처럼 뭔가 신경은 쓴 것 같은데 요상한 이미지를 만들어낼 수 있습니다. 제가 쓰는 글들의 취지가 늘 그랬듯 시행착오는 제가 먼저 했으니 여러분은 이 글을 읽으면서 이런 점이 있는 걸 아시고 잘 반영하셔서 쓸모없이 소비되는 시간을 줄이시기 바랍니다ㅎㅎ, 여러분들의 시간은 소중하니까요! 이 부분을 명심하면서 색상 배색을 해보세요.
이 단계 후부터는 핀터레스트나 아키데일리 등에서 이쁜 거 많이 보시고 계속 생각하시면서 본인 작품에 여러 번 시도하시다 보면 어느새 스스로 판단하셔서 이쁜 걸 만들어 내실 것이라고 생각합니다.
(여기서 꿀팁 하 나 더 드리자면, 일러스트 그릴 때 주로 사용하는 방법인데요. 더 짙어지거나 진해지는 색깔을 추가로 집어 넣을 때 "보라색"쪽으로 가서 색깔을 칠하면 더욱 생생한 느낌이 듭니다. 이거는 나중에 알려드릴게요. 지금은 이해 안 하셔도 됩니다.)
마지막으로 제가 생각하는 잘하는 사람들의 작업들의 색상 배색을 몇 장 보여드리겠습니다.(마찬가지로 드로잉 스타일이나 색상 선호에 대한 호불호가 있을 수는 있습니다)
 |
| 2017-1학기, 4학년 1학기 작업 ⓒ조현대 |
 |
| 2017-2학기 , 4학년 2학기 작업 ⓒ조현대 |
 |
| 2017-2학기 , 4학년 2학기 작업 ⓒ조현대 |
 |
| 2017-2학기 , 4학년 2학기 작업 ⓒ조현대 |
이 이미지들은 저랑 친한 친구가 만든 드로잉들인데, 이 친구가 색깔로 표현하는 거 보고 매우 경악했었습니다. 저렇게 강렬한 원색을 써도 어색하지 않고 저렇게 잘 쓸 수 있다니....여전히 리스펙트하는 친구입니다.
이런 경우는 사실 배경이 되는 색상과 포인트를 나눠서 구분했다기 보다 색상 전체가 전반적으로 배합이 미묘하게 조합된 경우라 어느 것이 배경이고 어느 것이 포인트인지 구분하기는 매우 어렵습니다만, 안정적으로 보여지고 눈길에도 확 들어오는 경우들입니다.
추가적으로 정말 잘 하는 또 다른 친구의 다이어그램입니다.
 |
| Site Analysis 다이어그램 ⓒ 윤준혁, 인스타그램 :@yjh_architecture |
 |
| Site Analysis 다이어그램 2 ⓒ 윤준혁, 인스타그램 : @yjh_architecture |
위의 예시들은 흑색, 청녹색, 빨강색의 이 세 색깔의 조화를 주목하시면 좋습니다. 흑백이 배경을 잘 잡아주면서도 빨강하고 청녹색이랑 균형을 이룹니다. 흑백에 단색 하나보다 비율 맞추기가 훨씬 어려운, 수준 있는 드로잉입니다. 매우 깔끔하게 보기 너무나도 좋죠?
추가적으로 앞에서 제가 이야기한 4단계 과정을 전부 거친 후의 제 드로잉들도 곁다리로 껴서 보여드릴게요.
 |
| 제 졸업 작품 메인렌더입니다. 우연히 pinterest에서 보신 적이 있으시려나요.. |
 |
| 공모전 참가작, 우리나라 빌라의 지배적인 붉은 벽돌과 녹색 우레탄 페인트 색깔을 메인 컬러로 삼고 이를 기반으로 일러스트처럼 표현, (재질이 들어갔으면 더 좋았을뻔) |
이 이미지들의 공통된 특징은 이들 모두 더 이상 컬러 팔레트에 의존하지 않고도 괜찮은, 안정적인, 혹은 느낌 있는 색상 배합을 바탕으로 한 드로잉을 그릴 수 있는 "판단력"이 생긴 시점에서의 드로잉이라는 겁니다.
제꺼 말고 위에 제 친구들이 만든 정도의 색상 조합 아실 줄 알면 사실, 뭐,... 이 글을 보실 필요도 없겠죠. 저도 제가 만든 저 정도 이미지가 지금 제가 할 수 있는 최대치라고 할 수 있습니다.
그런데 사실 예술적으로 타고난 천재들은 위 같은 단계에 이르기까지 어떻게 되었는지 충분히 설명해주지 못합니다. 너무 똑똑한 학생들이 못하는 학생들을 잘 가르치지 못하는 것처럼, 그들 눈에는 당연히 이렇게 해야 하는 것이라서 이유를 잘 모르는 경우가 많습니다.
저는 처음에는 지지리도 못하다가 계속해서 어떻게 하면 잘할지 계속해서 고민을 했고 방법을 찾은 후에 계속 시도하면서 노력을 통해 어느 정도 실력이 올라갔다고 생각이 들기 때문에, 오늘 글처럼 이런 식으로 풀어서 설명을 해드릴 수 있는 것 같습니다. 이 글을 통해 제가 경험한 4단계의 방법대로 따라오시면 여러분들도 충분히 얼추 비슷하게 따라 오실 수 있지 않을까 싶습니다.
일단 오늘은 4단계로 표현은 했지만 꼭 거쳐서 오셔야하는 절대적인 것은 아닙니다. 제가 느끼기에 적용하기 쉬운 정도, 먼저 겪어야할 단계라고 느꼈던 것들을 말한 것입니다.
2번 정도까지는 굉장히 쉬우니까 꼭 한 번 해보시고 2번에서 나타난 근본적인 개념(흑백+포인트 컬러)만 잘 아셔도 포트폴리오 꾸리거나 다이어그램, 패널 만드는 것에 있어서 잘 사용하실 수 있고요.
3, 4번까지의 시도는 해보시되, 본인과 잘 안 맞거나 본인 스타일에 어울리지 않는다고 생각하시면 이 단계까지 진행하지 않으셔도 좋습니다. 그러나, 한 번 쯤은 시도해보시는 것은 추천드립니다. 더욱이 본인이 시도해보지 않았던 부분들을 "공모전","포트폴리오 정리", 그리고 아직 학기가 많이 남아 있다면 "학기 프로젝트" 등을 계기로 적용하셔서 마무리 하시길 한 번 권해봅니다.
개인적으로는 4번째 단계도 정말 어려워서요. 이게 한 번에 가능하시다면 가시면 색상에 있어서 천재적 감각 있으신거고 재능이 충만하신 겁니다. 보통 옷을 잘 입으시거나, 그림을 잘그리시는 분들, 관련 경험이 있으신분들이 잘 하시는거 같아요. 그러나, 저처럼 정말 아무 감각이 없으셔도 오늘 알려드린 방법을 잘 학습하시면 충분히 극복하실 수 있습니다! (제가 옛날에 작업한 것들 보셨죠?ㅎㅎ)
아 참, 3단계에서도 말씀드렸다시피, 이번 글에서 제가 주로 예시로 든 것이 좀 더 생생하게 들어오는 이미지들 위주로 예를 들었는데요. 이런 요란한 것들이 제 취향이라서요. 그래서 꼭 제가 오늘 가져온 이미지들처럼 그려야 이쁜 그림이다라는 생각은 안하셔도 됩니다. (주관이 중요합니다!)
파스텔 톤이나 더 차분한 이미지들, 라인 드로잉으로 아주 깔끔하게 처리한 이미지들도 많이 있을 것이라고 생각됩니다. 그런 이미지들을 만드실 때도 오늘 알려드린 4단계 속에서 색상 관련해서는 언급한 동일한 원리(메인 컬러와 포인트컬러, 이들 간의 비중을 통한 배합)를 적용되니까요. 여러분이 생각하는 잘 된 이미지들을 참고(레퍼런스)로 삼으시고 그 안에서 이 원리, 어떤 비중의 차이가 있는지 보려고 하는 연습이 필요합니다. 이걸 계속 생각하다보면 실사 위주의 드로잉을 하시거나, 라인 드로잉을 하실 때, 패널을 만들 때에도 훨씬 더 좋은 이미지를 만들 수 있을 것이라고 생각됩니다.
 |
| 졸업 작품 ⓒ김준호 실사 이미지에도 색상 배색이 중요하다. 하늘색과 회색의 건물이 전반적으로 배색되어 안정적이게 보이고 오른쪽 하단에 초록색 대지가 일부 사용되어서 포인트가 되어 오히려 회색인 건물이 더 드러나게 해준다. |
 |
| 롱샹 성당 랜더링 ⓒ김준호 마찬가지로 실사 이미지 렌더링 전반적으로 자연의 컬러들이 지배적인 색상이 되어주었기 때문에 롱샹 성당의 하얀 건물이 눈에 더욱 잘 들어온다. |
이렇게 오늘 알려드린 색상 배합의 단계는 위와 같은 드로잉들 뿐만 아니라 확장하셔서 패널이나, 포트폴리오, 나중에 취직하셔서 PPT 같은 것 만드실 때에도 유용하게 활용될 겁니다..
아 참 추가적으로 ppt 잘 만드는 유튜버들 영상 보셔도 도움이 정말 많이 됩니다.
마지막으로 오늘 글을 종합적으로 정리하면
'색상 고자' 탈출의 4단계는
1) 단순 3d -> 2) 흑백/포인트 컬러 -> 3) 생생한 컬러 모방 -> 4) 컬러 팔레트 배색-> 5) 자립
핵심 개념은
1) "포인트 컬러"과 "배경 컬러"(흑백, OR 컬러 팔레트에서 배경으로 깔리는 색)이 될 것을 명확히 한다.
= 남이 잘 배합해놓은 컬러들을 선택하고 이 비중을 중요한 것과 배경을 잘 나눠서 조절하는 것이 핵심이다.
2) 이쁜 거 많이 본다. 보면서 뭐가 이뻤었는지 스스로 계속해서 생각해본다 (비중 차이에 집중하면서 분석적으로 본다).
3) 그것을 내 작업에서 시도해본다.
4) 다시 피드백해서 수정한다.
이것들을 명심하시고 많이 시도 하시다 보면 어느새 잘해져 있을겁니다.
추가적으로 말씀드리자면, 이렇게 색상 배색을 잘하는 것은 본인 작품에 대해 포장을 잘하고 화장하고 꾸미는 방법이라는 겁니다. 나쁘게 말하면 어그로 끄는 방법일 수 있겠네요. 그런데, 이런게 안 좋은 것이 아니라 오히려 요즘 세상에는 이것이 실력입니다.
제 경험 상 설계 내용이 아무리 좋아도 이런 식으로 잘 포장이 되어있지 않으면 사람들이 관심조차 주지 않는 상황이 발생하는 경우가 많고, 그렇게 되면 여러분이 가진 설계의 제대로 된 가치가 발휘 못되는 측면이 있습니다. 이런 식으로 포장을 잘해서 많은 사람들의 이목을 끌고 그럼으로써 사람들이 관심을 받게 하는 횟수가 많아져야 결국에 내용을 많이 보게되고 인정을 받는 것입니다. 이를 꼭 명심하세요.
반면에 포장과 화장을 아무리 잘해도 내용이 안 좋으면 분명 그것 또한 안 좋은 결과로 드러납니다. 설계 내용 본질적인 측면도 중요하다는 겁니다. 이는 학교에서 충실히 잘 배우셔서 좋은 설계를 만드는 것도 병행되어야 합니다. 결국에 모든 것이 그렇듯 포장과 내용 둘 다 잘해야하는 시점입니다.
무튼 오늘 알려드린 것은 색을 통한 포장의 기술입니다. 오늘 제가 알려드린 단계를 통해 방식을 아셨으니 연습하시면 생각보다 쉽게 극복할 수 있는 부분들입니다. 설계 잘하시는 분들이나 열심히 하시는 분들은 금방 따라오실 거라고 봅니다!
오늘 글은 유난히 길었네요. (이 컨텐츠로 강의 하나 찍어도 될 정도인 것 같습니다.) 여러분들을 위해서 이미지 사용을 허락해준 여러 건축학도 선배님들에게 감사의 마음을 가집시다!
이렇게 긴 글 읽어주셔서 너무 감사드립니다. 모쪼록 오늘 전달해드린 내용 다들 잘 흡수하셔서 좋은 작업하시길 바랄게요. 건축학과 학생들 모두 화이팅입니다!




댓글
댓글 쓰기